Design
The studio integration relies on Component Server (see Web for more details).
When the plugin is deployed it starts a local server the Studio uses to gather data about the components.
Installation
Copy org.talend.sdk.component.studio-integration.jar in the $STUDIO_HOME/plugins directory and restart the studio.
Also ensure the component-server dependencies and commons-cli 1.4 are into the Studio maven repository. If you install any component,
ensure its dependencies are in the repository as well.
you can set in $STUDIO_HOME/configuration/config.ini the value maven.repository to global to reuse
your local maven repository.
|
Configuration
The configuration goes into $STUDIO_HOME/configuration/config.ini.
Name |
Description |
Default |
||
component.environment |
Active the developer mode when set to |
- |
||
component.debounce.timeout |
Specifies timeout in milliseconds before calling listeners in components Text fields |
750 |
||
component.kit.skip |
If |
false |
||
component.java.arguments |
Component server additional options |
- |
||
component.java.m2 |
The maven repository the server uses to resolve components |
default to global Studio configuration |
||
component.java.coordinates |
A list of comma separated GAV (groupId:artifactId:version) of components to register |
- |
||
component.java.registry |
A properties file with values matching component GAV (groupId:artifactId:version) which are registered at startup |
- |
||
component.java.port |
Set a port to use for the server |
random |
||
components.server.beam.active |
Active, if set to true, beam support (Experimental). It requires beam sdk java core dependencies to be available. |
false |
||
component.server.jul.forceConsole |
Adds a console handler to JUL to see logs in the console. This can be helpful in dev since the formatting will be better than the OSGi one in
|
false |
to activate the plugin and be able to deploy your component, don’t forget to set component.kit.skip to true.
|
A common developer configuration/config.ini will use the following specific entries:
# use local .m2 instead of embedded studio one
maven.repository = global
# load these component modules
component.java.coordinates = \
group1:artifact1:0.0.1,\
group2:artifact2:0.2.1
# during development, see developer model part
component.environment = dev
# log into the console the component interactions - optional
component.server.jul.forceConsole = true
java.util.logging.SimpleFormatter.format = [%4$s] %5$s%6$s%nRandom port when running concurrent studio instances
If you run multiple Studio instance automatically in parallel you can have some issues with the random port computation
(can happen on a CI platform). For that purpose you can create the file $HOME/.talend/locks/org.talend.sdk.component.studio-integration.lock.
When a server will start it will acquire a lock on that file and prevent another one to get a port until it is started. It ensures you can’t get two concurrent processes getting the same allocated port.
it is highly unlikely it happens on a desktop and forcing a different value through component.java.port in your config.ini is likely a better
solution for local installations.
|
Developer mode
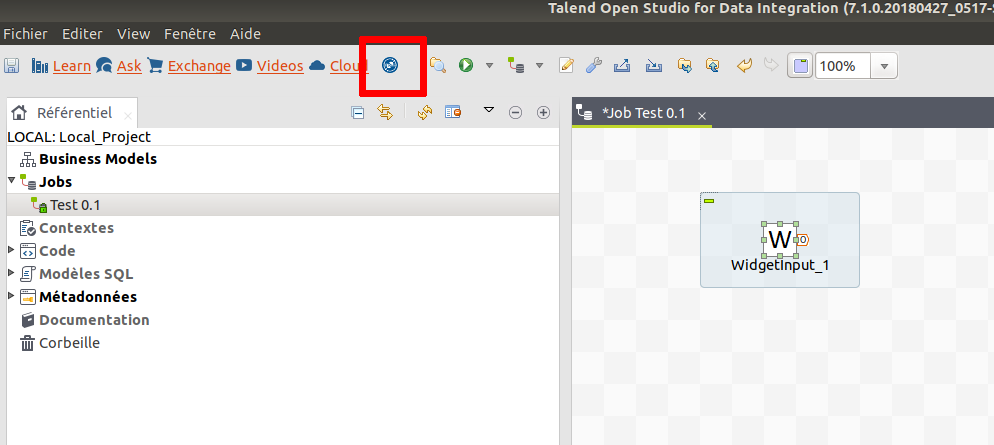
The developer mode will add a Talend Component Kit button in the main toolbar:

When clicking on this button, all component developped with the framework will be reloaded. The cache will be invalidated and the component refreshed.
| you still need to add/remove the components to see the changes. |
This feature is very useful to see some updates in components without having to restart the studio completly.