This gallery shows how widgets and validations are rendered in both Studio and web environments, along with sample implementation code.
You can also find sample working components for each of the configuration cases below:
-
ActiveIf: Add visibility conditions on some configurations.
-
Checkbox: Add checkboxes or toggles to your component.
-
Code: Allow users to enter their own code.
-
Credential: Mark a configuration as sensitive data to avoid displaying it as plain text.
-
Datastore: Add a button allowing to check the connection to a datastore.
-
Datalist: Two ways of implementing a dropdown list with predefined choices.
-
Integer: Add numeric fields to your component configuration.
-
Min/Max: Specify a minimum or a maximum value for a numeric configuration.
-
Multiselect: Add a list and allow users to select multiple elements of that list.
-
Pattern: Enforce rules based on a specific a pattern to prevent users from entering invalid values.
-
Required: Make a configuration mandatory.
-
Suggestions: Suggest possible values in a field based on what the users are entering.
-
Table: Add a table to your component configuration.
-
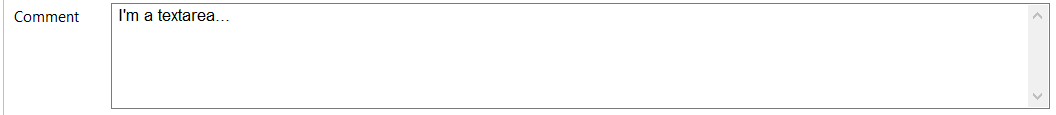
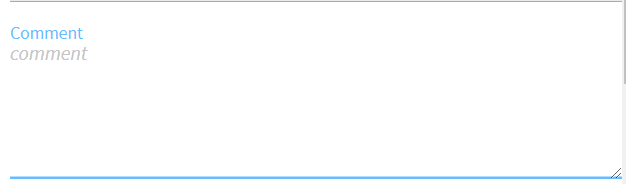
Textarea: Add a text area for configurations expecting long texts or values.
-
Input: Add a simple text input field to the component configuration
-
Update: Provide a button allowing to fill a part of the component configuration based on a service.
-
Validation: Specify constraints to make sure that a URL is well formed.
Widgets
Widgets allow to easily implement different types of input fields to your components.
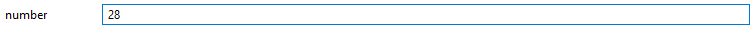
Integer
@Option
@Documentation("This is a number")
public Integer number;| Studio Rendering | Web Rendering |
|---|---|
Datetime
Datetime fields rely on the Java Date Time API, including LocalTime, LocalDate, LocalDateTime and ZonedDateTime classes.
@Option
LocalDateTime startTime;=== |Studio Rendering | Web Rendering
|image::gallery/widgets/studio/widget_calendar.png[Studio Calendar,40%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/widget_calendar.png"] |image::gallery/widgets/web/widget_calendar.png[Web Calendar,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/widget_calendar.png"]
=== List [source,java] ---- @Option @Proposable("valuesProvider") String config; / service class */ @DynamicValues("valuesProvider") public Values actions(){ return new Values(asList(new Values.Item("1", "Delete"), new Values.Item("2", "Insert"), new Values.Item("3", "Update"))); } ---- or [source,java] ---- @Option ActionEnum config; / Define enum */ enum ActionEnum { Delete, Insert, Update } ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/list.png[Studio List,40%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/list.png"] |image::gallery/widgets/web/list.png[Web List,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/list.png"]
=== Suggestions [source,java] ---- @Option @Suggestable(value = "loadModules", parameters = { "myconfig" }) @Documentation("module names are loaded using service") public String moduleName; @Suggestions("loadModules") public SuggestionValues loadModules(@Option final MyConfig myconfig) { } ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/studio_talend_component_kit_suggestion_widget_loading.png[Studio suggestions loading,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/studio_talend_component_kit_suggestion_widget_loading.png"] |image::gallery/widgets/web/web_talend_component_kit_suggestion_widget_loading.png[Web suggestions loading,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/web_talend_component_kit_suggestion_widget_loading.png"] |image::gallery/widgets/studio/studio_talend_component_kit_suggestion_widget_loaded.png[Studio suggestions loaded,80%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/studio_talend_component_kit_suggestion_widget_loaded.png"] |image::gallery/widgets/web/web_talend_component_kit_suggestion_widget_loaded.png[Web suggestions loaded,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/web_talend_component_kit_suggestion_widget_loaded.png"]
=== Table [source,java] ---- @Option List<MyObject> config; ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/table.png[Studio Table,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/table.png"] |image::gallery/widgets/web/table.png[Web Table,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/table.png"]
=== Code [source,java] ---- @Code("java") @Option String config; ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/javaCode.png[Studio Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/javaCode.png"] |image::gallery/widgets/web/javaCode.png[Web Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/javaCode.png"]
=== Schema [source,java] ---- @Option @Structure List<String> config; ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/schema.png[Studio Schema,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/schema.png"] |image::gallery/widgets/web/schema.png[Web Schema,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/schema.png"]
== Validations Validations help restricting what can be entered or selected in an input field, to make sure that the value complies with the expected type of information. === Property validation [source,java] ---- / configuration class */ @Option @Validable("url") String config; / service class */ @AsyncValidation("url") ValidationResult doValidate(String url) { } ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/validation_property.png[Studio Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/validation_property.png"] |image::gallery/widgets/web/validation_property.png[Web Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/validation_property.png"]
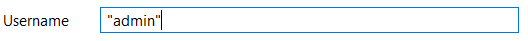
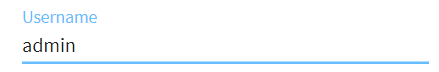
=== Property validation with Pattern [source,java] ---- /** configuration class */ @Option @Pattern("/^[a-zA-Z\\-]+$/") String username; ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/validation_pattern.png[Studio Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/validation_pattern.png"] |image::gallery/widgets/web/validation_pattern.png[Web Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/validation_pattern.png"]
=== Data store validation [source,java] ---- @Datastore @Checkable public class config { / config …*/ } / service class */ @HealthCheck public HealthCheckStatus testConnection(){ } ---- [cols="1a,1a",role="table gallery table-striped",options="header,autowidth",width="100%"] |
|Studio Rendering | Web Rendering
|image::gallery/widgets/studio/validation_datastore.png[Studio Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/studio/prop_validation.png"] |image::gallery/widgets/web/validation_datastore.png[Web Code,100%,window="_blank",link="https://talend.github.io/component-runtime/main/1.1.10/_images/gallery/widgets/web/prop_validation.png"]
You can also use other types of validation that are similar to * |