Widget and validation gallery
This gallery shows how widgets and validations are rendered in both Studio and web environments, along with sample implementation code.
You can also find sample working components for each of the configuration cases below:
-
ActiveIf: Add visibility conditions on some configurations.
-
Checkbox: Add checkboxes or toggles to your component.
-
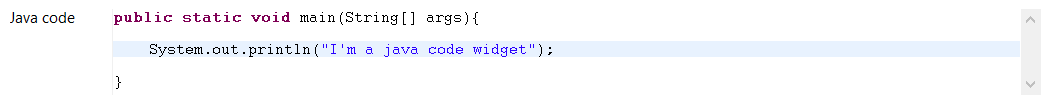
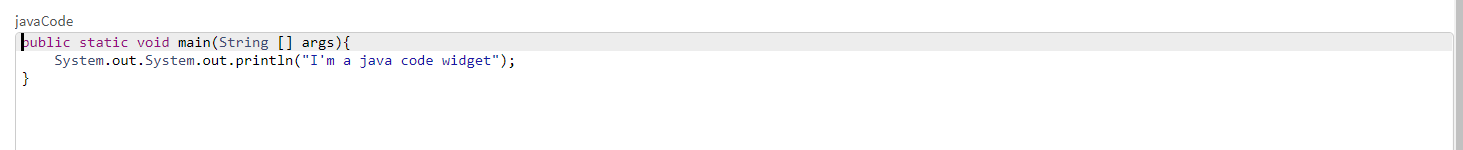
Code: Allow users to enter their own code.
-
Credential: Mark a configuration as sensitive data to avoid displaying it as plain text.
-
Datastore: Add a button allowing to check the connection to a datastore.
-
Datalist: Two ways of implementing a dropdown list with predefined choices.
-
Integer: Add numeric fields to your component configuration.
-
Min/Max: Specify a minimum or a maximum value for a numeric configuration.
-
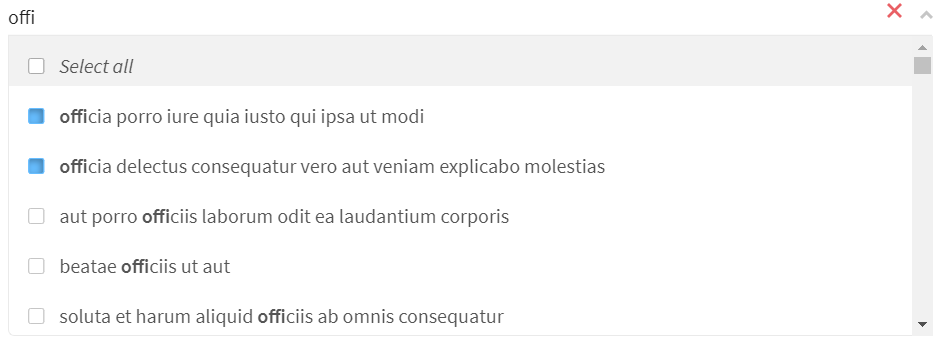
Multiselect: Add a list and allow users to select multiple elements of that list.
-
Pattern: Enforce rules based on a specific a pattern to prevent users from entering invalid values.
-
Required: Make a configuration mandatory.
-
Suggestions: Suggest possible values in a field based on what the users are entering.
-
Table: Add a table to your component configuration.
-
Textarea: Add a text area for configurations expecting long texts or values.
-
Input: Add a simple text input field to the component configuration
-
Update: Provide a button allowing to fill a part of the component configuration based on a service.
-
Validation: Specify constraints to make sure that a URL is well formed.
Widgets
Widgets allow to easily implement different types of input fields to your components.
Integer
@Option
@Documentation("This is a number")
public Integer number;| Studio Rendering | Web Rendering |
|---|---|
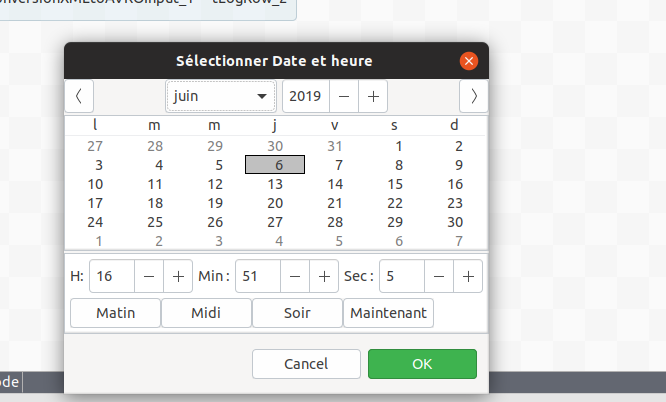
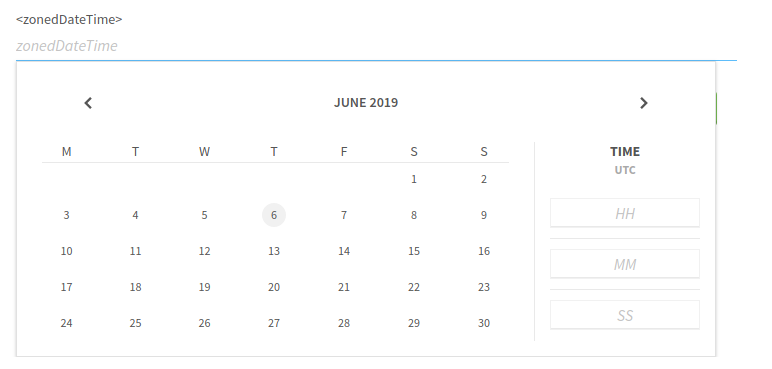
Datetime
Datetime fields rely on the Java Date Time API, including LocalTime, LocalDate, LocalDateTime and ZonedDateTime classes.
@Option
LocalDateTime startTime;| Studio Rendering | Web Rendering |
|---|---|
List
@Option
@Proposable("valuesProvider")
String config;
/** service class */
@DynamicValues("valuesProvider")
public Values actions(){
return new Values(asList(new Values.Item("1", "Delete"),
new Values.Item("2", "Insert"),
new Values.Item("3", "Update")));
}or
@Option
ActionEnum config;
/** Define enum */
enum ActionEnum {
Delete,
Insert,
Update
}| Studio Rendering | Web Rendering |
|---|---|
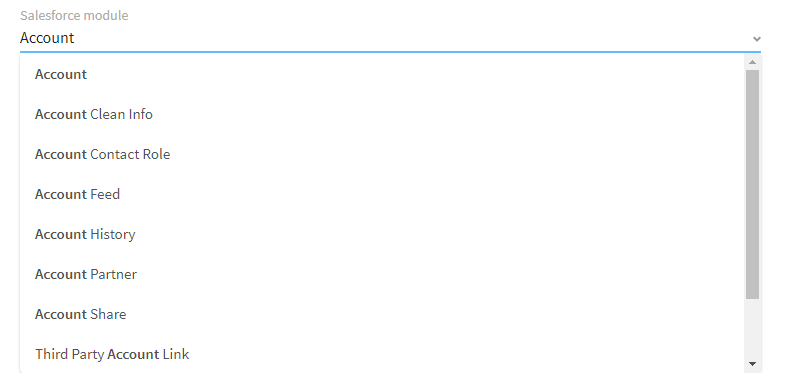
Suggestions
@Option
@Suggestable(value = "loadModules", parameters = { "myconfig" })
@Documentation("module names are loaded using service")
public String moduleName;
// In Service class
@Suggestions("loadModules")
public SuggestionValues loadModules(@Option final MyConfig myconfig) { }| Studio Rendering | Web Rendering |
|---|---|
Validations
Validations help restricting what can be entered or selected in an input field, to make sure that the value complies with the expected type of information.
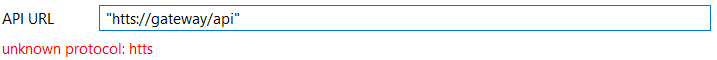
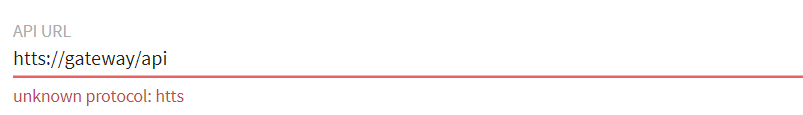
Property validation
/** configuration class */
@Option
@Validable("url")
String config;
/** service class */
@AsyncValidation("url")
ValidationResult doValidate(String url) {
//validate the property
}| Studio Rendering | Web Rendering |
|---|---|
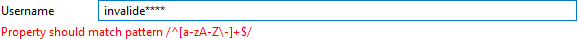
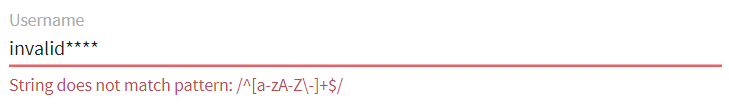
Property validation with Pattern
/** configuration class */
@Option
@Pattern("/^[a-zA-Z\\-]+$/")
String username;| Studio Rendering | Web Rendering |
|---|---|
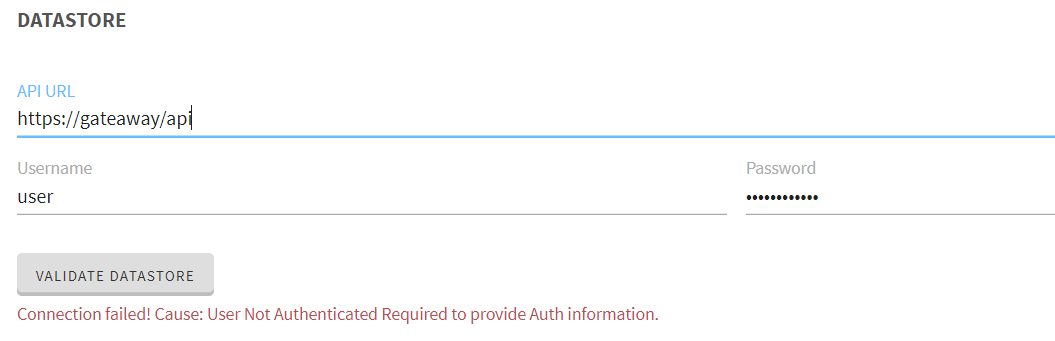
Data store validation
@Datastore
@Checkable
public class config {
/** config ...*/
}
/** service class */
@HealthCheck
public HealthCheckStatus testConnection(){
//validate the connection
}| Studio Rendering | Web Rendering |
|---|---|
You can also use other types of validation that are similar to @Pattern:
-
@Min,@Maxto specify a minimum and maximum value for numerical fields. -
@Uniquesfor collection values. -
@Requiredfor a required configuration.
Actions
Close Connection
Mark an action works for closing runtime connection, returning a close helper object which do real close action. The functionality is for the Studio only, studio will use the close object to close connection for existed connection, and no effect for cloud platform.
-
Type:
close_connection -
API:
@org.talend.sdk.component.api.service.connection.CloseConnection -
Returned type:
org.talend.sdk.component.api.service.connection.CloseConnectionObject -
Sample:
{
"connection": "..."
}Create Connection
Mark an action works for creating runtime connection, returning a runtime connection object like jdbc connection if database family. Its parameter MUST be a datastore. Datastore is configuration type annotated with @DataStore. The functionality is for the Studio only, studio will use the runtime connection object when use existed connection, and no effect for cloud platform.
-
Type:
create_connection -
API:
@org.talend.sdk.component.api.service.connection.CreateConnection
Discoverdataset
This class marks an action that explore a connection to retrieve potential datasets.
-
Type:
discoverdataset -
API:
@org.talend.sdk.component.api.service.discovery.DiscoverDataset -
Returned type:
org.talend.sdk.component.api.service.discovery.DiscoverDatasetResult -
Sample:
{
"datasetDescriptionList": "..."
}Dynamic Dependencies
Mark a method as returning a list of dynamic dependencies with GAV formatting.
-
Type:
dynamic_dependencies -
API:
@org.talend.sdk.component.api.service.dependency.DynamicDependencies -
Returned type:
java.util.List -
Sample:
{
}Dynamic Values
Mark a method as being useful to fill potential values of a string option for a property denoted by its value. You can link a field as being completable using @Proposable(value). The resolution of the completion action is then done through the component family and value of the action. The callback doesn’t take any parameter.
-
Type:
dynamic_values -
API:
@org.talend.sdk.component.api.service.completion.DynamicValues -
Returned type:
org.talend.sdk.component.api.service.completion.Values -
Sample:
{
"items":[
{
"id":"value",
"label":"label"
}
]
}Healthcheck
This class marks an action doing a connection test
-
Type:
healthcheck -
API:
@org.talend.sdk.component.api.service.healthcheck.HealthCheck -
Returned type:
org.talend.sdk.component.api.service.healthcheck.HealthCheckStatus -
Sample:
{
"comment":"Something went wrong",
"status":"KO"
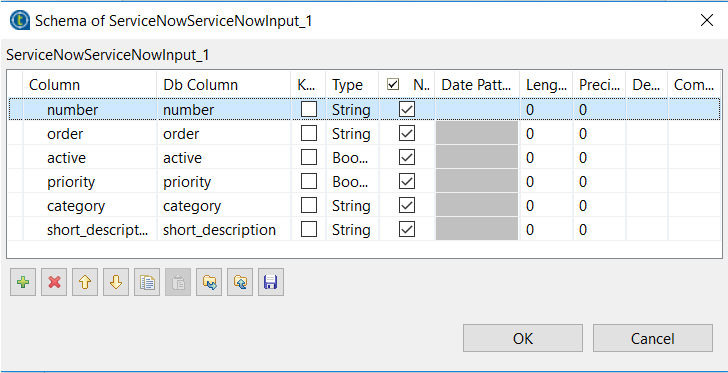
}Schema
Mark an action as returning a discovered schema. Its parameter MUST be a dataset. Dataset is configuration type annotated with @DataSet. If component has multiple datasets, then dataset used as action parameter should have the same identifier as this @DiscoverSchema.
-
Type:
schema -
API:
@org.talend.sdk.component.api.service.schema.DiscoverSchema -
Returned type:
org.talend.sdk.component.api.record.Schema -
Sample:
{
"entries":[
{
"comment":"The column 1",
"metadata":false,
"name":"column1",
"nullable":false,
"props":{
},
"rawName":"column 1",
"type":"STRING"
},
{
"comment":"The int column",
"metadata":false,
"name":"column2",
"nullable":false,
"props":{
},
"rawName":"column 2",
"type":"INT"
}
],
"metadata":[
],
"props":{
"talend.fields.order":"column1,column2"
},
"type":"RECORD"
}Schema Extended
Mark a method as returning a Schema resulting from a connector configuration and some other parameters.Parameters can be an incoming schema and/or an outgoing branch.`value' name should match the connector’s name.
-
Type:
schema_extended -
API:
@org.talend.sdk.component.api.service.schema.DiscoverSchemaExtended -
Returned type:
org.talend.sdk.component.api.record.Schema -
Sample:
{
"entries":[
{
"comment":"The column 1",
"metadata":false,
"name":"column1",
"nullable":false,
"props":{
},
"rawName":"column 1",
"type":"STRING"
},
{
"comment":"The int column",
"metadata":false,
"name":"column2",
"nullable":false,
"props":{
},
"rawName":"column 2",
"type":"INT"
}
],
"metadata":[
],
"props":{
"talend.fields.order":"column1,column2"
},
"type":"RECORD"
}Suggestions
Mark a method as being useful to fill potential values of a string option. You can link a field as being completable using @Suggestable(value). The resolution of the completion action is then done when the user requests it (generally by clicking on a button or entering the field depending the environment).
-
Type:
suggestions -
API:
@org.talend.sdk.component.api.service.completion.Suggestions -
Returned type:
org.talend.sdk.component.api.service.completion.SuggestionValues -
Sample:
{
"cacheable":false,
"items":[
{
"id":"value",
"label":"label"
}
]
}Update
This class marks an action returning a new instance replacing part of a form/configuration.
-
Type:
update -
API:
@org.talend.sdk.component.api.service.update.Update
User
Extension point for custom UI integrations and custom actions.
-
Type:
user -
API:
@org.talend.sdk.component.api.service.Action
Validation
Mark a method as being used to validate a configuration.
| this is a server validation so only use it if you can’t use other client side validation to implement it. |
-
Type:
validation -
API:
@org.talend.sdk.component.api.service.asyncvalidation.AsyncValidation -
Returned type:
org.talend.sdk.component.api.service.asyncvalidation.ValidationResult -
Sample:
{
"comment":"Something went wrong",
"status":"KO"
}built_in_suggestable
Mark the decorated field as supporting suggestions, i.e. dynamically get a list of valid values the user can use. It is however different from @Suggestable by looking up the implementation in the current application and not the services. Finally, it is important to note that it can do nothing in some environments too and that there is no guarantee the specified action is supported.
-
API:
@org.talend.sdk.component.api.configuration.action.BuiltInSuggestable
Conditions
ActiveIf
If the evaluation of the element at the location matches value then the element is considered active, otherwise it is deactivated.
-
API:
@org.talend.sdk.component.api.configuration.condition.ActiveIf -
Type:
if -
Sample:
{
"condition::if::evaluationStrategy":"DEFAULT",
"condition::if::negate":"false",
"condition::if::target":"test",
"condition::if::value":"value1,value2"
}ActiveIfs
Allows to set multiple visibility conditions on the same property.
-
API:
@org.talend.sdk.component.api.configuration.condition.ActiveIfs -
Type:
ifs -
Sample:
{
"condition::if::evaluationStrategy::0":"DEFAULT",
"condition::if::evaluationStrategy::1":"LENGTH",
"condition::if::negate::0":"false",
"condition::if::negate::1":"true",
"condition::if::target::0":"sibling1",
"condition::if::target::1":"../../other",
"condition::if::value::0":"value1,value2",
"condition::if::value::1":"SELECTED",
"condition::ifs::operator":"AND"
}Configuration types
Dataset
Mark a model (complex object) as being a dataset.
-
API: @org.talend.sdk.component.api.configuration.type.DataSet
-
Sample:
{
"tcomp::configurationtype::name":"test",
"tcomp::configurationtype::type":"dataset"
}Constraints
MaxLength
Ensure the decorated option size is validated with a higher bound.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Max -
Name:
maxLength -
Parameter Type:
double -
Supported Types: —
java.lang.CharSequence -
Sample:
{
"validation::maxLength":"12.34"
}MinLength
Ensure the decorated option size is validated with a lower bound.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Min -
Name:
minLength -
Parameter Type:
double -
Supported Types: —
java.lang.CharSequence -
Sample:
{
"validation::minLength":"12.34"
}Pattern
Validate the decorated string with a javascript pattern (even into the Studio).
-
API:
@org.talend.sdk.component.api.configuration.constraint.Pattern -
Name:
pattern -
Parameter Type:
java.lang.string -
Supported Types: —
java.lang.CharSequence -
Sample:
{
"validation::pattern":"test"
}Max
Ensure the decorated option size is validated with a higher bound.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Max -
Name:
max -
Parameter Type:
double -
Supported Types: —
java.lang.Number—int—short—byte—long—double—float -
Sample:
{
"validation::max":"12.34"
}Min
Ensure the decorated option size is validated with a lower bound.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Min -
Name:
min -
Parameter Type:
double -
Supported Types: —
java.lang.Number—int—short—byte—long—double—float -
Sample:
{
"validation::min":"12.34"
}Required
Mark the field as being mandatory.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Required -
Name:
required -
Parameter Type:
- -
Supported Types: —
java.lang.Object -
Sample:
{
"validation::required":"true"
}MaxItems
Ensure the decorated option size is validated with a higher bound.
-
API:
@org.talend.sdk.component.api.configuration.constraint.Max -
Name:
maxItems -
Parameter Type:
double -
Supported Types: —
java.util.Collection -
Sample:
{
"validation::maxItems":"12.34"
}Junit environments
| the configuration is read from system properties, environment variables, …. |
- Contextual
-
_class: ContextualEnvironment.
- Direct
-
_class: DirectRunnerEnvironment.
- Flink
-
_class: FlinkRunnerEnvironment.
- Spark
-
_class: SparkRunnerEnvironment.
Scanning
Package Scanning
Since the framework can be used in the case of fatjars or shades, and because it still uses scanning, it is important to ensure we don’t scan the whole classes for performances reason.
Therefore, the following packages are ignored:
-
avro.shaded
-
com.codehale.metrics
-
com.ctc.wstx
-
com.datastax.driver
-
com.fasterxml.jackson
-
com.google.common
-
com.google.thirdparty
-
com.ibm.wsdl
-
com.jcraft.jsch
-
com.kenai
-
com.sun.istack
-
com.sun.xml
-
com.talend.shaded
-
com.thoughtworks
-
io.jsonwebtoken
-
io.netty
-
io.swagger
-
javax
-
jnr
-
junit
-
net.sf.ehcache
-
net.shibboleth
-
org.aeonbits.owner
-
org.apache
-
org.bouncycastle
-
org.codehaus
-
org.cryptacular
-
org.eclipse
-
org.fusesource
-
org.h2
-
org.hamcrest
-
org.hsqldb
-
org.jasypt
-
org.jboss
-
org.joda
-
org.jose4j
-
org.junit
-
org.jvnet
-
org.metatype
-
org.objectweb
-
org.openejb
-
org.opensaml
-
org.slf4j
-
org.swizzle
-
org.terracotta
-
org.tukaani
-
org.yaml
-
serp
it is not recommanded but possible to add in your plugin module a
TALEND-INF/scanning.properties file with classloader.includes and
classloader.excludes entries to refine the scanning with custom rules.
In such a case, exclusions win over inclusions.
|
Server configuration
| the configuration is read from system properties, environment variables, …. |
- talend.component.server.cache.maxSize
-
Default value:
1000. Maximum items a cache can store, used for index endpoints. - talend.component.server.component.coordinates
-
A comma separated list of gav to locate the components
- talend.component.server.component.documentation.translations
-
Default value:
${home}/documentations. A component translation repository. This is where you put your documentation translations. Their name must follow the patterndocumentation_${container-id}_language.adocwhere${container-id}is the component jar name (without the extension and version, generally the artifactId). - talend.component.server.component.extend.dependencies
-
Default value:
true. Should the component extensions add required dependencies. - talend.component.server.component.extension.maven.repository
-
If you deploy some extension, where they can create their dependencies if needed.
- talend.component.server.component.extension.startup.timeout
-
Default value:
180000. Timeout for extension initialization at startup, since it ensures the startup wait extensions are ready and loaded it allows to control the latency it implies. - talend.component.server.component.registry
-
A property file (or multiple comma separated) where the value is a gav of a component to register(complementary with
coordinates). Note that the path can end up withor.propertiesto take into account all properties in a folder. - talend.component.server.documentation.active
-
Default value:
true. Should the /documentation endpoint be activated. Note that when called on localhost the doc is always available. - talend.component.server.environment.active
-
Default value:
true. Should the /api/v1/environment endpoint be activated. It shows some internal versions and git commit which are not always desirable over the wire. - talend.component.server.gridlayout.translation.support
-
Default value:
false. Should the components using a@GridLayoutsupport tab translation. Studio does not suppot that feature yet so this is not enabled by default. - talend.component.server.icon.paths
-
Default value:
icons/%s.svg,icons/svg/%s.svg,icons/%s_icon32.png,icons/png/%s_icon32.png. These patterns are used to find the icons in the classpath(s). - talend.component.server.icon.theme.default
-
Default value:
light. Icon default theme (light/dark). - talend.component.server.icon.theme.legacy
-
Default value:
true. Do we support legacy (not themed) icons. If true, lookup will be done if not themed icon found. - talend.component.server.icon.theme.support
-
Default value:
true. Do we support icons theme. - talend.component.server.jaxrs.exceptionhandler.defaultMessage
-
Default value:
false. If set it will replace any message for exceptions. Set tofalseto use the actual exception message. - talend.component.server.lastUpdated.useStartTime
-
Default value:
false. Should the lastUpdated timestamp value of/environmentendpoint be updated with server start time. - talend.component.server.locale.mapping
-
Default value:
en*=en fr*=fr zh*=zh_CN ja*=ja de*=de. For caching reasons the goal is to reduce the locales to the minimum required numbers. For instance we avoidfrandfr_FRwhich would lead to the same entries but x2 in terms of memory. This mapping enables that by whitelisting allowed locales, default beingen. If the key ends withit means all string starting with the prefix will match. For instancefrwill matchfr_FRbut alsofr_CA. - talend.component.server.maven.repository
-
The local maven repository used to locate components and their dependencies
- talend.component.server.plugins.reloading.active
-
Default value:
false. Should the plugins be un-deployed and re-deployed. - talend.component.server.plugins.reloading.interval
-
Default value:
600. Interval in seconds between each check if plugins re-loading is enabled. - talend.component.server.plugins.reloading.marker
-
Specify a file to check its timestamp on the filesystem. This file will take precedence of the default ones provided by the
talend.component.server.component.registryproperty (used for timestamp method). - talend.component.server.plugins.reloading.method
-
Default value:
timestamp. Re-deploy method on atimestamporconnectorsversion change. By default, the timestamp is checked on the file pointed bytalend.component.server.component.registryortalend.component.server.plugins.reloading.markervariable, otherwise we inspect the content of theCONNECTORS_VERSIONfile. Accepted values:timestamp, anything else defaults toconnectors. - talend.component.server.request.log
-
Default value:
false. Should the all requests/responses be logged (debug purposes - only work when running with CXF). - talend.component.server.security.command.handler
-
Default value:
securityNoopHandler. How to validate a command/request. Accepted values: securityNoopHandler. - talend.component.server.security.connection.handler
-
Default value:
securityNoopHandler. How to validate a connection. Accepted values: securityNoopHandler. - talend.component.server.user.extensions.location
-
A folder available for the server - don’t forget to mount it in docker if you are using the image - which accepts subfolders named as component plugin id (generally the artifactId or jar name without the version, ex: jdbc). Each family folder can contain:
-
a
user-configuration.propertiesfile which will be merged with component configuration system (see services). This properties file enables the functionuserJar(xxxx)to replace the jar namedxxxxby its virtual gav (groupId:artifactId:version), -
a list of jars which will be merged with component family classpath
-
- talend.component.server.user.extensions.provisioning.location
-
Default value:
auto. Should the implicit artifacts be provisionned to a m2. If set toautoit tries to detect if there is a m2 to provision - recommended, if set toskipit is ignored, else it uses the value as a m2 path.
User Interface API
@DefaultValue
Provide a default value the UI can use - only for primitive fields.
-
API:
@org.talend.sdk.component.api.configuration.ui.DefaultValue
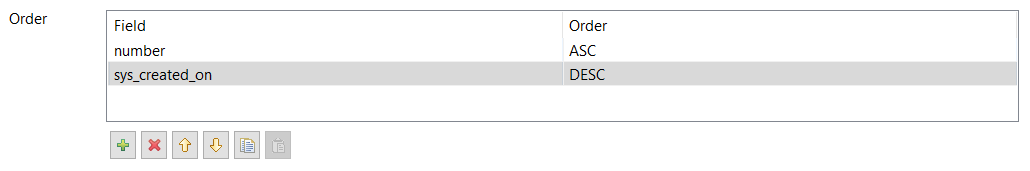
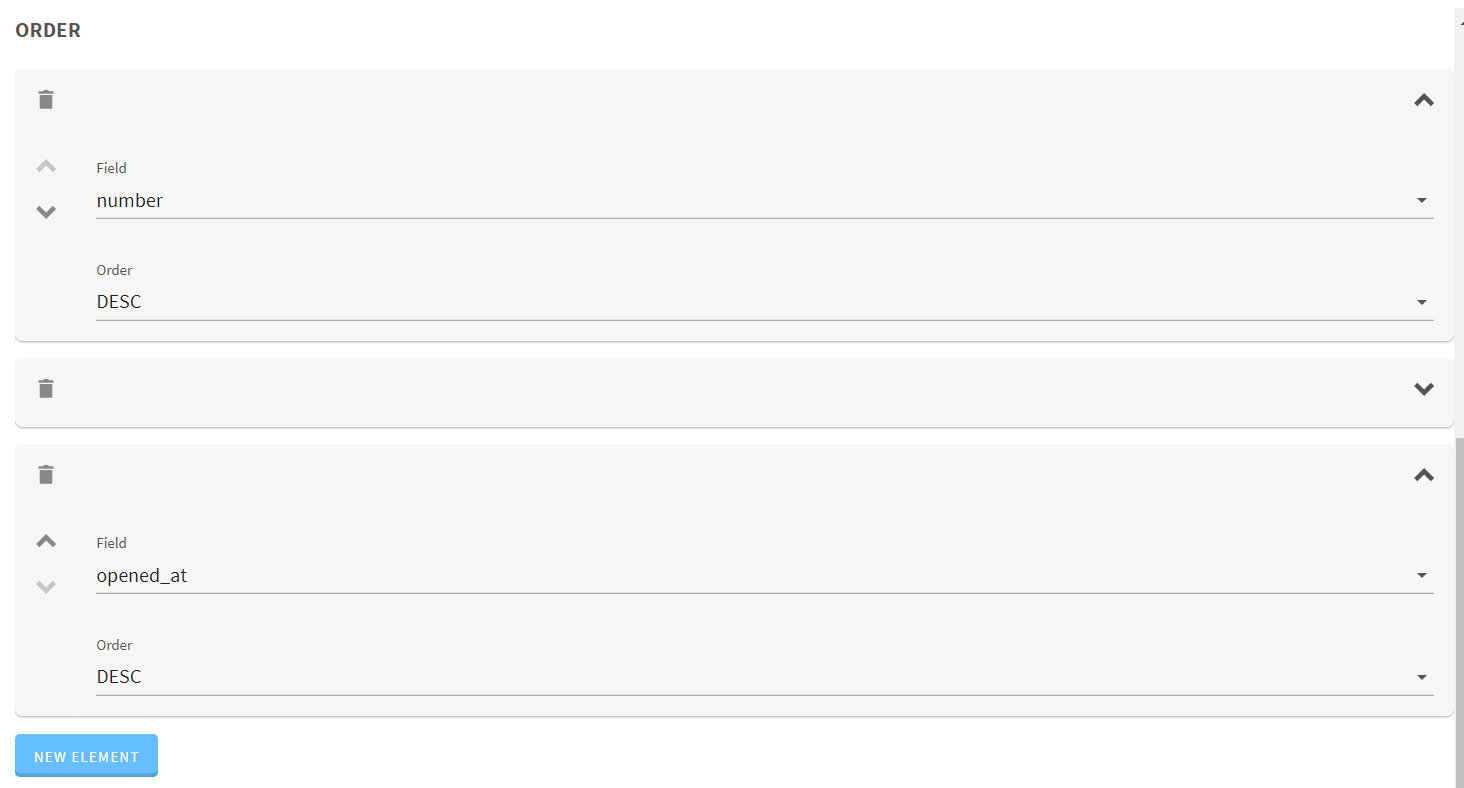
@OptionsOrder
Allows to sort a class properties.
-
API:
@org.talend.sdk.component.api.configuration.ui.OptionsOrder
@AutoLayout
Request the rendered to do what it thinks is best.
-
API:
@org.talend.sdk.component.api.configuration.ui.layout.AutoLayout
@GridLayout
Advanced layout to place properties by row, this is exclusive with @OptionsOrder.
the logic to handle forms (gridlayout names) is to use the only layout if there is only one defined, else to check if there are Main and Advanced and if at least Main exists, use them, else use all available layouts.
|
-
API:
@org.talend.sdk.component.api.configuration.ui.layout.GridLayout
@GridLayouts
Allow to configure multiple grid layouts on the same class, qualified with a classifier (name)
-
API:
@org.talend.sdk.component.api.configuration.ui.layout.GridLayouts
@HorizontalLayout
Put on a configuration class it notifies the UI an horizontal layout is preferred.
-
API:
@org.talend.sdk.component.api.configuration.ui.layout.HorizontalLayout
@VerticalLayout
Put on a configuration class it notifies the UI a vertical layout is preferred.
-
API:
@org.talend.sdk.component.api.configuration.ui.layout.VerticalLayout
@BasedOnSchema
Mark a table column filled by component’s schema auto. Only for studio.
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.BasedOnSchema
@Code
Mark a field as being represented by some code widget (vs textarea for instance).
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.Code
@Credential
Mark a field as being a credential. It is typically used to hide the value in the UI.
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.Credential
@DateTime
Mark a field as being a date. It supports and is implicit - which means you don’t need to put that annotation on the option - for java.time.ZonedDateTime, java.time.LocalDate and java.time.LocalDateTime and is unspecified for other types.
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.DateTime
Snippets
{
"ui::datetime":"time",
"ui::datetime::useSeconds":"false"
}{
"ui::datetime":"date",
"ui::datetime::dateFormat":"test"
}{
"ui::datetime":"datetime",
"ui::datetime::dateFormat":"test",
"ui::datetime::useSeconds":"false",
"ui::datetime::useUTC":"false"
}{
"ui::datetime":"zoneddatetime",
"ui::datetime::dateFormat":"test",
"ui::datetime::useSeconds":"false",
"ui::datetime::useUTC":"false"
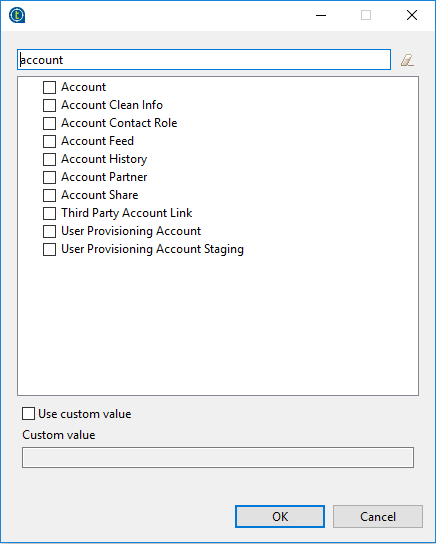
}@ModuleList
Mark a string field as being represented by selected module list widget, only for studio
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.ModuleList
@Path
Mark a option as being represented by file or directory widget. Only for studio.
-
API:
@org.talend.sdk.component.api.configuration.ui.widget.Path